入力プロンプトを表示するjQueryプラグインを書いたよ
以前書いた記事「「JavaScript の不思議な面白さ」を再実装してみたよ。」はprototype.jsで書いてみましたが、jQueryを使う機会が最近多いのでjQueryプラグインとして再実装してみました。
place holderとかinput prompt言うらしい。
jquery.inputPrompt.js
js/jquery.inputPrompt.js としてこれを設置します。
/* * jquery.inputPrompt.js * set default text to <input type="text" /> * licensed under any open source license. * http://d.hatena.ne.jp/sakuragaoka/20100406 */ (function($) { $.fn.inputPrompt = function(){ var argv = arguments.length ? arguments[0] : {}; var colorPrompt = (colorPrompt in argv) ? argv.colorPrompt : '#aaaaaa'; // prompt color return this.each(function(){ var e = $(this); var colorDefault = e.css('color'); if(e.val() == '' || e.val() == e.attr('title')){ e.val(e.attr('title')).css({"color" : colorPrompt}) } e.blur(function(){ if(e.val() == '' || e.val() == e.attr('title')){ e.val(e.attr("title")).css({"color" : colorPrompt}); } }) .focus(function(){ if(e.val() == e.attr('title')){ e.val('').css({"color" : colorDefault}); } }) .parents("form").submit(function(){ if(e.val() == '' || e.val() == e.attr('title')){ e.val('').css({"color" : colorDefault}); } }) ; }); } })(jQuery);
利用例
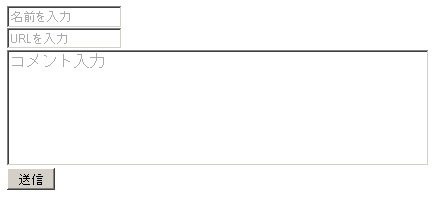
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.inputPrompt.js"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ $('.inputPrompt').inputPrompt(); $('.inputPrompt-red').inputPrompt({ colorPrompt : '#ff0000' // プロンプトの色を指定できます }); }); //]]> </script> <title>jquery.inputPrompt.js利用例</title> </head> <body> <form action="./"> <p> <input type="text" name="test1" class="inputPrompt-red" title="名前を入力" /><br /> <input type="text" name="test2" class="inputPrompt" title="URLを入力" /><br /> <textarea name="test3" class="inputPrompt" title="コメント入力" rows="5" cols="50"></textarea><br /> <input type="submit" value="送信" /> </p> </form> </body> </html>
追記
id:scientreさんが改良版を書かれてます。
http://d.hatena.ne.jp/scientre/20100419/jquery_input_prompt
.css()で色を直接制御する方式でなく、classを付加したり削除したりしてプロンプトの文字スタイルを切り替えることが出来るようになってます。
なにそれスマート!